Quando você pensa em tipografia o que vem a cabeça?
- Fonte bonita?
- Uma forma diferente de escrever as mesmas letras?
- Um conceito de design?
Independente da sua resposta, uma boa tipografia ajuda a criar marcas memoráveis.
Dá uma olhada nessas 4 aqui:

Você percebe que elas são bem diferentes, além de serem facilmente reconhecidas?
Então vem comigo mergulhar no fantástico mundo do design e explorar o poder da tipografia (e como você pode usá-la hoje mesmo no seu blog ou site).
A Anatomia da Tipografia
Existe muita ciência (e também arte) por trás de cada estilo de letra.
Veja como uma tipografia usa esses 4 elementos como base:
- Ascendente
- Linha de base
- Linha central
- Descendente
Comunicação diferente para uma Tipografia diferente
Além dos 4 elementos como base, ela também passa um estilo único de comunicação.
Um tipo de fonte pode sinalizar conceitos diferentes, como:
- Neutro.
- Casual.
- Citações.
- Elegância.
- Retrô (vintage).
- Glamour.
E muito mais…
A Tipografia como elemento de design
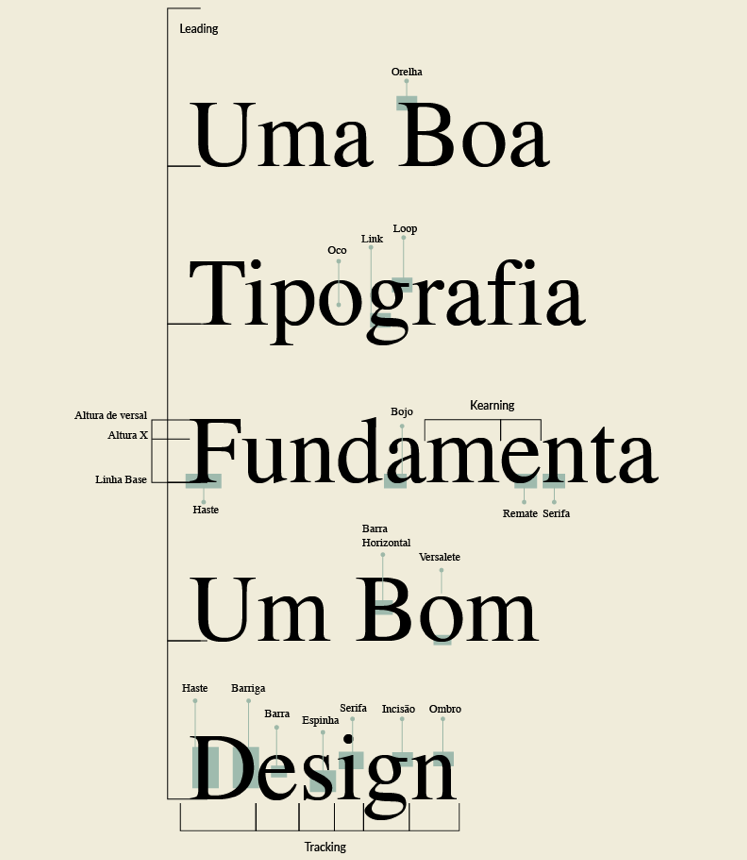
Enquanto muitos enxergam apenas letras que forma palavras, é possível olhar muito além do óbvio e entender alguns conceitos da tipografia como design.
Perceba quantos elementos podem compor uma única letra:
- Orelha
- Oco
- Link
- Loop
- Altura de versal
- Altura X
- Linha Base
- Bojo
- Kearning
- Remate
- Serifa
- Haste
- Barra horizontal
- Versalete
- Barriga
- Barra
- Espinha
- Incisão
- Ombro
- Tracking

Tipos de Tipografia
Se toda essa ciência não bastasse, você ainda pode apresentar diferentes estilos na sua tipografia como:
- Sans-Serfi: Sem serifa
- Serif: Com serifa
- Slab Serif
- Script: cursiva
- Moderna
E na densidade do preenchimento:
- Thin (Fino)
- Light (Leve)
- Regular
- Italic (Itálico)
- Bold (Negrito)
- Heavy (Pesado)
- Black (Preto)
Fonte: www.viverdeblog.com